Note: ActionBarSherlock has changed significantly since the time of this posting. We will update this post as soon as we can, but in the mean time, please refer to the official documentation at http://actionbarsherlock.com/usage.html
The Android
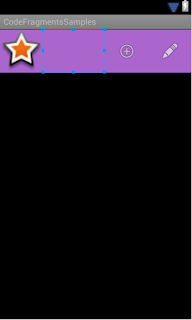
ActionBar is a new widget that replaces the title bar, provides a location for menus and buttons, and provides a source of commonality between Android apps. The Action Bar is included by default in all activities that target Android 3.0 or greater, but in order to get the same effect in earlier versions of android, you were stuck writing a custom solution.
ActionBar Sherlock is a nice library that allows you to solve this problem by letting you add ActionBars to your apps all the way back to Android 1.6. When used on Honeycomb and later it uses the default Android classes but on earlier versions it provides a custom replacement that still maintains compatibility with the newer API.
Here's a run down on how to add the library to your project. Note that since ActionBar Sherlock is an extension of the compatibility support library, you should remove the combatibility support jar if you were using it before since it is included with ActionBar Sherlock.
- Download the .zip/.tgz and extract it somewhere
- Go to eclipse and choose File->New->Project
- Choose Android Project
- Select Create project from existing source and then browse to the library folder inside the folder you just extracted the .zip/.tgz into
- Build Target should be the latest, but your minSdkVersion can be less
- Finish the wizard, then right click on the newly created project and go to properties
- Under the Android heading, you should see a section for Library with a checkbox IsLibrary. Make sure that's checked.
- Now go to the properties for your Android project, then under the Android heading and the Library section choose Add...
- You should see the actionbarsherlock library, add this to your project
- Lastly, if you were using the compatibility support, you need to delete that jar since it's included in ActionBarSherlock After you have added the library to your project, you will need to take some additional steps to ensure it is being used.
1. Add a theme to your application in the AndroidManifest.xml
<application android:icon="@drawable/ic_launcher" android:label="@string/app_name"
android:theme="@style/Theme.Sherlock">
2. Make sure that your activity extends FragmentActivity
public class AbbreviationsActivity extends FragmentActivity {
Now you're done! If you want to interact with your ActionBar through Java, make sure you use getSupportActionBar() instead of the standard getActionBar() to get the ActionBar Sherlock version of the action bar. The ActionBar Sherlock website along with the Android docs has information about theming, adding menus and buttons, and changing text and icons. Enjoy!